ทุกๆคนที่เคยใช้งานโปรแกรม Canva กันมาในระดับหนึ่งแล้ว จะคุ้นเคยกับส่วนประกอบที่เรียกว่า Frame หรือกรอบรูป โดยเจ้าองค์ประกอบนี้จะทำหน้าที่เหมือนกรอบรูปให้เรานำรูปภาพมาใส่ไว้ในกรอบที่มีรูปทรงต่าง ๆ ซึ่งทาง Canva เองก็ได้เตรียม Frame ให้เราได้ใช้อยู่มากมายหลายรูปแบบ แต่ก็ไม่ใช่ว่าจะสามารถตอบสนองความต้องการ การใช้งานของเราได้เสมอไป ในบทความนี้ผมจะมาสอนทุกคนให้ได้ทราบวิธีการสร้าง Frame ในโปรแกรม Canva ขึ้นมาใช้งานเองกันครับ
ขั้นตอนที่ 1 เตรียมรูปภาพที่จะนำมาใช้เป็น Frame ของเรา
รูปภาพที่เราจะใช้จะเป็นไฟล์นามสกุล .svg ซึ่งเราสามารถทำการบันทึก นามสกุล .svg ได้จากโปรแกรมกราฟิกมหาชนอย่างเช่น Photoshop และ Illustrator หรือ โปรแกรมอื่นๆ ตามความถนัด ตัวรูปภาพจะต้องตัดพื้นหลัง (Transparent background) ด้วยครับ ในตัวอย่างนี้ ผมจะนำรูปภาพจากโปรแกรม Canva เองมาใช้เป็นแบบของ Frame นะครับ
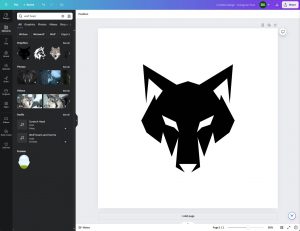
เปิดโปรแกรม Canva ขึ้นมาแล้วทำการสร้างแม่แบบ เลือกแม่แบบเป็น Instragram Post (ตรงจุดนี้ไม่จำกัดว่าจะต้องเลือกแม่แบบแบบไหนนะครับ ตามสะดวกได้เลย) ให้เลือกรูปภาพที่ต้องการนำมาทำ Frame ตามภาพ

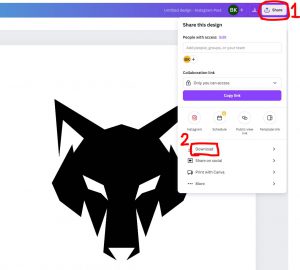
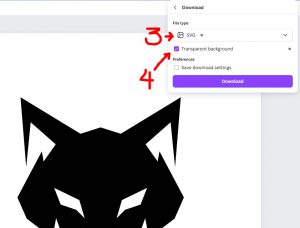
เราจะทำการ Download รูปภาพนี้ในรูปแบบของไฟล์ .svg (สำหรับ Canva ใช้ได้เฉพาะ Pro เท่านั้น) ให้กดไปที่ปุ่ม Share เลือก Download ที่ File type เลือก SVG และติ๊กถูกที่ Transparent background ตามลำดับ ในภาพ


**ถ้าหากไม่สามารถดาวน์โหลดได้ ให้ใส่รูปเล็กๆ เข้าไป 1 รูปแล้วย่อให้เล็กที่สุดที่ทำได้ วางไว้มุมของแผ่นงานแล้วลองดาวน์โหลดดูใหม่อีกครั้ง**
ขั้นตอนที่ 2 นำรูปภาพที่เตรียมไว้ไปจัดการในโปรแกรม Figma
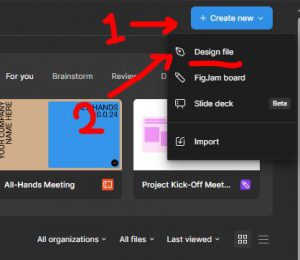
เปิดโปรแกรม Figma โดยเข้าไปที่ Link นี้ —> Figma: The Collaborative Interface Design Tool ทำการ login ให้เรียบร้อย กดไปที่ปุ่ม “+ Create New” และเลือก “Design file”

เราจะเปิดหน้าต่างซึ่งเป็นพื้นที่การทำงานของโปรแกรม Figma ขึ้นมาให้เราทำการ นำเข้าไฟล์รูปภาพที่เราเตรียมเอาไว้เข้าในโปรแกรมต่อไป

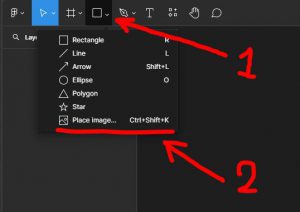
ให้เลือกไฟล์ .svg ที่เราบันทึกเอาไว้ในเครื่องคอมของเรานำมาวางบนพื้นที่งานในโปรแกรม Figma ตามภาพด้านล่าง

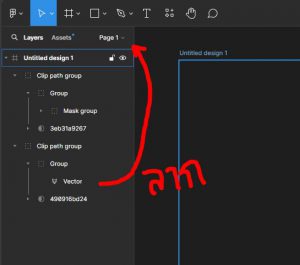
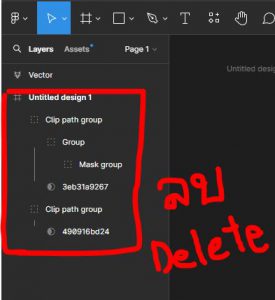
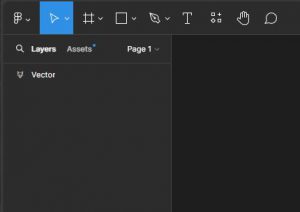
ที่ Layer ให้เราทำการลาก ชื่อ Vector มาไว้บนสุด (จะหา Vector จำเป็นต้องขยาย Group ออกมาถึงจะเห็น) แล้วทำการลบส่วนอื่นทิ้งได้เลย ดังภาพต่อไป



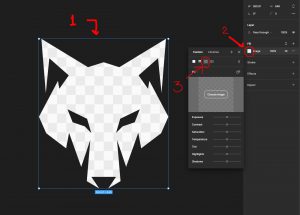
เมื่อทุกคนทำได้เหมือนข้างบน ใหคลิ๊กที่รูปของเรา แล้วเลือก “สี” ตรงส่วนของ Fill แล้วเลือกปุ่ม Image ตามภาพ

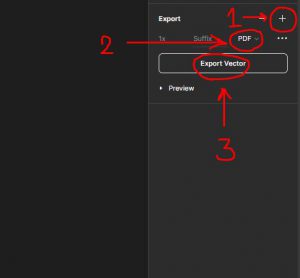
เมื่อทำได้ แบบในรูปตัวอย่างแล้ว ให้ทำการ Export รูปภาพ โดยเลือกที่ + ตรงส่วน Export เลือกประเภทของไฟล์เป็น PDF แลัะกดปุ่ม “Export Vector” เพื่อบันทึกรูปลงในเครื่องของเราถือว่าเป็นอันเสร็จในส่วนของโปรแกรม Figma แล้วครับ

ขั้นตอนที่ 3 นำ Frame ที่ทำไว้ ไปใช้ใน Canva กันเถอะ
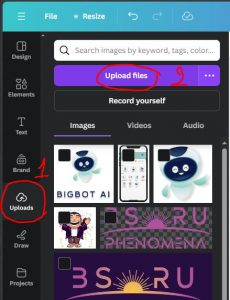
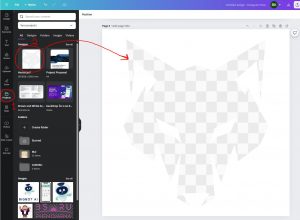
หลังจากที่เราวุ่นวายอยู่กับการเตรียมไฟล์และการแก้ไขในโปรแกรม Figma เราก็จะนำมาลองใช้ใน Canva กัน ให้เรากลับไปที่โปรแกรม Canva สร้างแม่แบบเปล่าเพื่อทำการ อัพโหลดไฟล์ Custom Frame ของเราตามภาพ


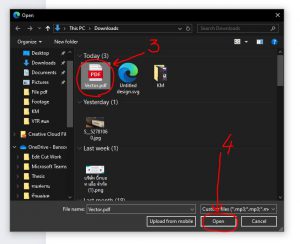
ในการอัพโหลดไฟล์ .PDF นั้นตัวไฟล์จะถูกจัดเก็บเอาไว้ที่ แถบ “Project” ให้กดเข้าไปแล้วลากไฟล์ที่เราอัพโหลดเข้ามายัง พื้นที่งานของเราตามรูป

กดเลือกรูปภาพแล้วกดปุ่ม Delete เพื่อลบพื้นที่ ตารางออก จะได้รูปแบบตามภาพต่อไป

เพียงเท่านี้ เราก็มี Custom Frame ใช้ตามที่เราต้องการแล้วครับ

เป็นอย่างไรกันบ้างครับ ไม่ยากเลยใช่ใหม ถึงแม้ว่า Canva จะเป็นโปรแกรมที่ตอบโจทย์ในเรื่องของความเร็วในการสร้างงาน กราฟิก เพื่อใช้กับหลายๆ งานแต่ยังไงก็ยังต้องอาศัยเทคนิคต่างๆ ในการสร้างงานในแบบที่เป็นสไตล์ของเราเองขึ้นมา อย่างไรก็ขอให้โพสต์นี้มีประโยชน์กับผู้อ่านทุกท่านนะครับ ขอบคุณครับ

